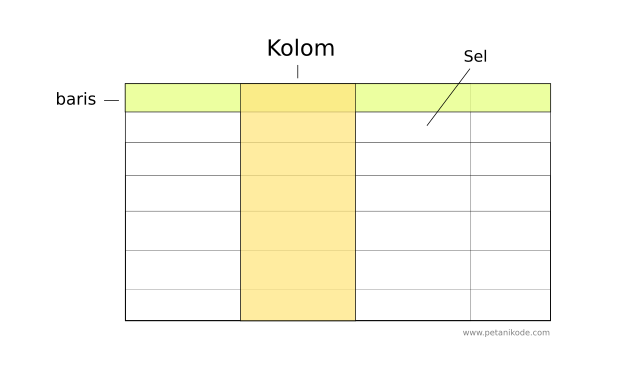
Tabel terdiri dari 4 unsur utama:
- Baris
- Kolom
- Sel
- Garis

Lalu, bagaimana cara membuat tabel di HTML?
Kita bisa membuatnya dengan beberapa tag yang sudah disediakan di HTML.
Tag untuk Membuat Tabel di HTML
Kita bisa membuatnya dengan beberapa tag yang sudah disediakan di HTML.
Ada beberapa tag yang harus diingat untuk membuat tabel di HTML:
- Tag
<table>untuk membungkus tabelnya - Tag
<thead>untuk membungkus bagian kepala tabel - Tag
<tbody>untuk membungkus bagian body dari tabel - Tag
<tr>(tabel row) untuk membuat baris - Tag
<td>(table data) untuk membuat sel - Tag
<th>(table head) untuk membuat judul pada header
Tag yang paling penting untuk diingat adalah tag
<table>, <tr>, dan <td>. Sementara tag yang lain adalah tambahan (opsional), boleh digunakan boleh tidak.
Mari kita lihat contohnya:
<!DOCTYPE html>
<html>
<head>
<title>Belajar Membuat Tabel HTML</title>
</head>
<body>
<table>
<tr>
<td>Baris 1 kolom 1</td>
<td>baris 1 kolom 2</td>
</tr>
<tr>
<td>Baris 2 kolom 1</td>
<td>baris 2 kolom 2</td>
</tr>
</table>
</body>
</html>
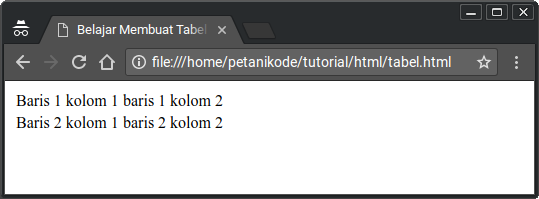
Hasilnya:

Kok tidak ada garisnya?
Iya, karena kita tidak menambahkan atribut
border pada tabelnya.
Agar Tabelnya memiliki garis, silahkan tambahkan atribut
border="1" di dalam tag <table>.
Sehingga akan menjadi seperti ini:
<table boder="1">
<tr>
<td>Baris 1 kolom 1</td>
<td>baris 1 kolom 2</td>
</tr>
<tr>
<td>Baris 2 kolom 1</td>
<td>baris 2 kolom 2</td>
</tr>
</table>
Nilai
"1" pada atribut border adalah ukuran garisnya. Semakin besar ukurannya, maka akan semakin besar pula ukuran garisnya.
Nilai
"1" adalah ukuran garis yang palng kecil.
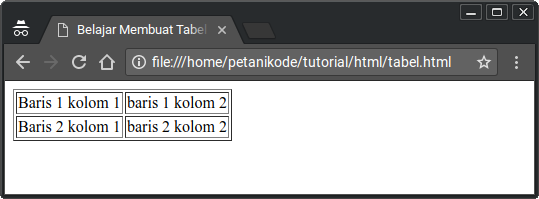
Hasilnya akan sepert ini:

Mengatur Jarak Sel dengan Cellpadding
Atribut
cellpadding adalah atribut untuk mengatur jarak teks dengan garis di dalam sel.
Atribut ini dapat kita berikan kepada tag
<table>.
Contoh:
<table border="1" cellpadding="10">
<tr>
<td>Baris 1 kolom 1</td>
<td>baris 1 kolom 2</td>
</tr>
<tr>
<td>Baris 2 kolom 1</td>
<td>baris 2 kolom 2</td>
</tr>
</table>
Nilai
"10" pada atribut cellpadding adalah ukuran jarak antara teks sel dengan garis.
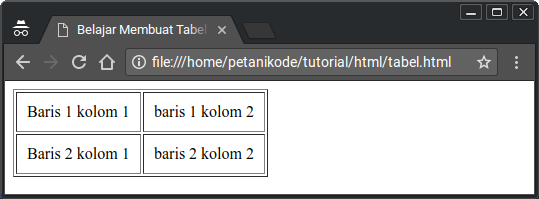
Maka hasilnya:

Menambahkan Warna pada Sel dan Baris
Untuk menambahkan warna pada sel dan baris, kita bisa menambahkan atribut
bgcolor di dalam tag <td> (untuk sel) atau <tr> (untuk baris).
Contoh:
<table border="1" cellpadding="10">
<tr>
<td bgcolor="yellow">Baris 1 kolom 1</td>
<td>baris 1 kolom 2</td>
</tr>
<tr bgcolor="#00ff80">
<td>Baris 2 kolom 1</td>
<td>baris 2 kolom 2</td>
</tr>
</table>
Nilai atribut
bgcolor bisa kita isi dengan kode warna dalam heksadesimal atau nama warna dalam bahasa inggris.
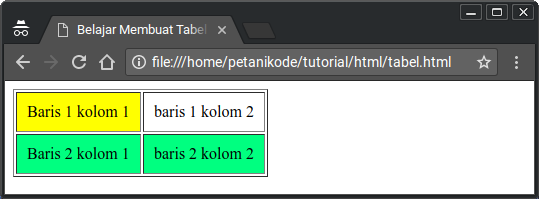
Maka hasilnya akan seperti ini:

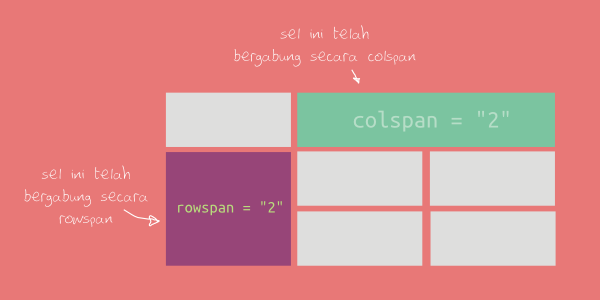
Menggabungkan Sel Tabel
Atribut yang digunakan untuk menggabungkan sel tabel adalah
rowspan dan colspan:rowspanuntuk menggbungkan baris;colspanuntuk mebggabungkan kolom.
Atribut ini bisa kita berikan kepada tag
<td> atau <th>.
Mari kita lihat contohnya:
<!DOCTYPE html>
<html>
<head>
<title>Belajar Membuat Tabel HTML</title>
</head>
<body>
<table border="1">
<tr>
<th rowspan="2" bgcolor="yellow">Bulan</th>
<th colspan="2" bgcolor="#00ff80">Hasil Panen</th>
</tr>
<tr>
<th>Padi</th>
<th>Kacang</th>
</tr>
<tr>
<td>Januari</td>
<td>500 Kg</td>
<td>231 Kg</td>
</tr>
<tr>
<td>Februari</td>
<td>342 Kg</td>
<td>423 Kg</td>
</tr>
<tr>
<td>Maret</td>
<td>432 Kg</td>
<td>124 Kg</td>
</tr>
<tr>
<td>April</td>
<td>453 Kg</td>
<td>523 Kg</td>
</tr>
</table>
</body>
</html>
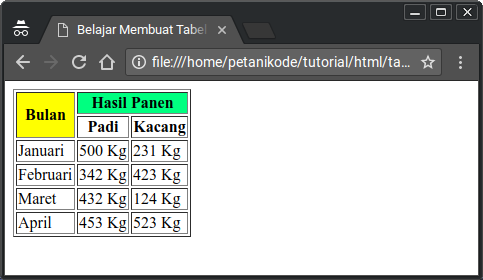
Hasilnya:

Menyisipkan Elemen yang Lain ke dalam Sel
Di salam sel
<td> dan <th>, kita bisa menyisipkan elemen HTML yang lain, seperti gambar, link, video, list, dsb.
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Belajar Membuat Tabel HTML</title>
</head>
<body>
<table border="1">
<tr>
<th colspan="3" bgcolor="yellow">Produk Unggulan</th>
</tr>
<tr>
<td rowspan="4">
<img src="https://www.petanikode.com/img/bibit.png" width="200" />
</td>
</tr>
<tr>
<td>Nama</td>
<td>Benih Kode</td>
</tr>
<tr>
<td>Harga</td>
<td>Rp 192.000</td>
</tr>
<tr>
<td>Fitur</td>
<td>
<ul>
<li>Dilengkapi Dokumentasi</li>
<li>Ukuran: 31MB</li>
<li>Masa Tanam: 6 Bulan</li>
<li>Lisensi: MIT</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
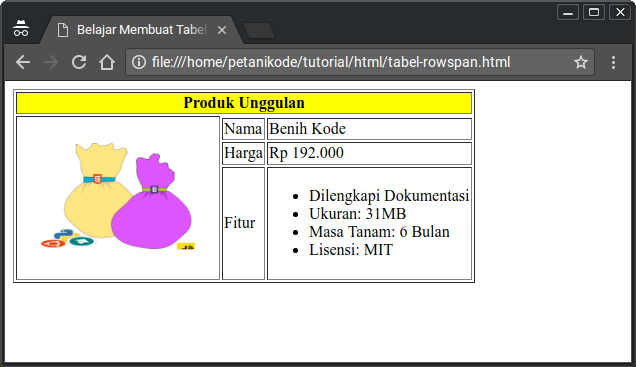
Hasilnya:


0 Komentar