Link dibagi menjadi dua:
- Internal Link: adalah link yang menuju ke domain web itu sendiri;
- External Link: adalah link yang menuju domain lain.
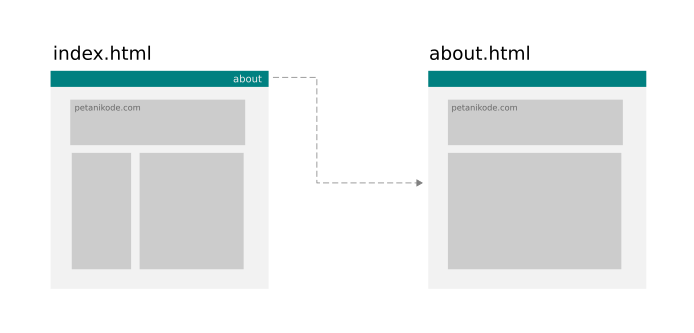
Contoh internal link:

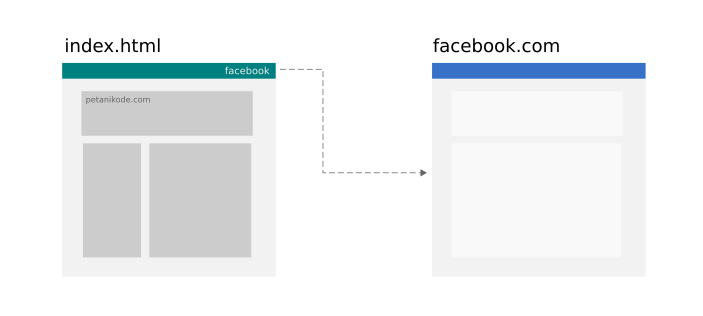
Contoh eksternal link:

Cara Membuat Link di HTML
Link di HTML dalat dibuat dengan tag
<a> lalu diberikan atribut href untuk menentukan alamat yang akan dituju.
Contoh:
<a href="about.html">About us</a>
Artinya, link akan menuju ke halaman About us yang berada di dalam file
about.html.
Ini adalah contoh untuk internal link. Lalu bagaimana kalau ekternal?
Kita tinggal masukkan alamat URL-nya seperti ini:
<a href="https://www.facebook.com/H454N505">Facebook</a>
Maka saat link tersebut diklik, kita akan membuka halaman https://www.facebook.com/H454N505=.
Atribut-atribut Link
Selain atribut
href terdapat juga atribut yang lain seperti target, title, rel, dan lain-lain.Menggunakan Atribut Target
Atribut ini berfungsi untuk memberi tahu link, target membukanya ke mana. Misalkan targetnya adalah di jendela baru atau tab baru, maka atribut target harus diisi dengan
blank atau _blank.<a href='https://www.facebook.com/petanikode' target='blank'>Facebook</a>
Selain itu atribut ini dapat juga di isi dengan
_parent, _self, _top dan nama sebuah frame.
Contoh:
<a href="https://www.petanikode.com" target="tampil">Sebuah Link</a>
<iframe name="tampil">
</iframe>
Hasilnya, link akan dibuka di dalam elemen frame yang memiliki atribut
name="tampil".
Menggunakan Atribut Title
Atribut ini berfungsi untuk membuat tooltips. Tooltips adalah informasi tambahan yang akan tampil saat link disentuh pointer.
<a href="mailto:dian@cyber4team.com" title="kirim email ke Admin">Hubungi Saya</a>
Link di atas akan memanggil aplikasi mail client, karena kita mengisi nilai
href dengan mailto:dian@cyber4team.com.
Hasilnya: Hubungi Saya
Membuat Link Buntu
Link buntu biasanya tidak bisa diklik, atau link itu tidak akan menuju ke mana-mana.
Cara membuat link ini, kita cukup mengisi atribut
href dengan tanda pagar (#) atau tanda pagar dan tanda seru (#!).
Contoh:
<a href="#">Link Buntu</a>
<a href="#!">Link Buntu 2</a>
Sebenarnya maksud dari tnda pagar di dalam atribut
href adalah dia akan menuju pada elemen dengan id tertentu.
Contoh:
Misalnya kita ingin menju ke halaman paling atas, maka link-nya akan seperti ini:
<a href="#top">Ke Atas!<a>
Hasilnya: Ke Atas!
Nilai
#top adalah nilai untuk menuju ke halman atas halaman.
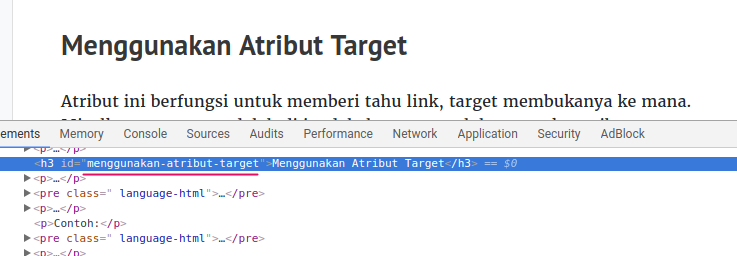
Contoh lain, kita akan coba menuju ke elemen tertentu dengan ID
menggunakan-atribut-target<a href="#menggunakan-atribut-target">Cara Menggunakan Atribut Target</a>
Hasilnya: Cara Menggunakan Atribut Target
Nilai
#menggunakan-atribut-target adalah ID dari elemen <h2> di halaman ini.
Hal ini bisa dilihat dengan Inspect Element.

Membuat Link untuk Memanggil Fungsi Javascript
Salah satu penggunaan Link adalah untuk memanggil fungsi Javascript. Biasanya nama fungsi javascript di tambahkan pada atribut
onclick dan href.
Contoh:
<a href="javascript:alert('Helloo!!')">Klik Aku</a>
<a href="#!" onclick="alert('Yoi!!')">Klik Saya</a>
Membuat Gambar Sebagai Link
Bagaimana cara membuat gambar sebagai link?
Gampang…
Kita hanya perlu membungkus elemen
<img> ke dalam elemen <a>. Sehingga dia akan menjadi link.
Contoh:
<a href="/about/"><img src="/img/logo.svg" /></a>
Saya menggunakan file vektor (
.svg) pada atribut src di elemen <img>. Kita juga bisa menggunakan format lain seperti png, gif, jpg, dsb.

0 Komentar